BusExpress - Шаблон оформлення веб-сайту для оформлення квитків на автобусні квитки
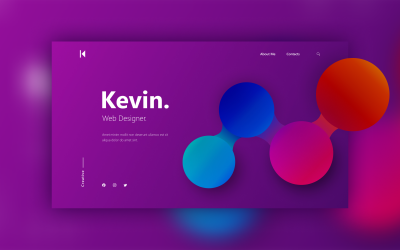
Розробка веб-сайту: Посібник для фіолетових шаблонів PSD
З чого починається будь-який проект? Від вдалої ідеї, яку швидко реалізуєш на папері. За таким же принципом ви створюєте сайт. По-перше, ви повинні розробити макет, щоб відобразити все, що потрібно вашій концепції. Спочатку це можуть бути креслення, а потім ви оперуєте програмним забезпеченням, яке найкраще показує, як буде виглядати кінцевий результат.
Використовуйте шаблони PSD як основу, необхідну для створення повноцінного сайту. Він показує зовнішній вигляд ресурсу, його характеристики, розташування елементів тощо. Формування шкіри починається на другому етапі після розгляду дизайну проекту. Графічний макет сторінок допомагає клієнту зрозуміти дизайнера. Це спрощує роботу над майбутніми ресурсами. Дізнайтеся про створення та використання оболонок в ІТ у цій статті.
Значення фіолетових шаблонів PSD
Ці елементи є сировиною для макету веб-сайту. Бланк повністю відображає макет майбутнього ресурсу, його розмір і макет всіх елементів. Створення структури є другим етапом у циклі веб-сторінки.
Спеціаліст обговорює всі деталі з замовником і всі варіанти дизайну. На основі цієї інформації та побажань клієнта розробник створює технічне завдання. Художники малюють ескіз, а дизайнери переводять його в графічний редактор.
Розробка фіолетового шаблону PSD ведеться з урахуванням усіх можливостей, необхідних для майбутнього ресурсу. Фахівці працюють на мові програмування HTML і CSS .
Характеристики шаблонів PSD
- Кожен елемент макета виконується фахівцем на окремому шарі. Структура результату відкривається в програмі Photoshop. За допомогою шарів кожен може відредагувати необхідну частину файлу.
- Ви зберігаєте креслення структури у форматі .psd. Він підтримує багаторівневу структуру файлів. Інші формати — це алгоритми стиснення графічних об’єктів.
- Ви повинні згрупувати всі шари, що належать певному елементу.
- Використовуйте суцільні тони для фону теми. Ви легко відобразите їх за допомогою HTML і CSS.
- Створюйте фони, використовуючи зображення з багатьма елементами та кольорами. Це перевантажує сторінку та її вигляд. Це також уповільнює роботу і завантаження сайту. Особливо це може торкнутися мобільну версію.
- Обов’язково використовуйте фіолетові посібники з елементів шаблону PSD. Це полегшує процес компонування пізніше, коли деякі частини дизайну вирізаються та використовуються як фонові зображення.
- Надайте перевагу стандартним шрифтам. Якщо ви використовуєте спеціальну версію, додайте папку до файлу шкіри.
- Не додавайте нестандартні типи налаштування. Зміна тексту за допомогою графічного редактора призводить до використання заголовка як фонового зображення. Збільшує шкіру.
- Оптимальний розмір скіна для сайту повинен бути не менше 1000 пікселів. Ширина не повинна перевищувати зазначеного значення. В іншому випадку це може призвести до спотворення відображення теми на екрані в браузері.
Причини використання фіолетових шаблонів PSD
Часто після набору якість добре промальованого макета погіршується: з'являються непотрібні відступи, зникають елементи, шрифт виходить за межі області заливки. Це через неякісну роботу дизайнера. Виберіть програму для роботи та вимоги до зовнішнього вигляду, щоб правильно оформити скін.
За допомогою попередньо створеного проекту дизайнери можуть:
- Визначте сприятливі ускладнення на початкових етапах. Іноді запланована тема виглядає інакше. У той момент, коли ви реалізуєте ідею і створюєте продукт, ви аналізуєте всі недоліки майбутнього веб-ресурсу. На цьому етапі дизайнер вносить будь-які зміни в стиль, форму або колірні відтінки. Він також може видалити або додати будь-який елемент.
- Запропонуйте варіанти оболонок сторінки для обговорення вибору найкращого. Уявлення про дизайн кінцевого продукту часто не збігаються. Професіонал повинен запропонувати кілька рішень, щоб обґрунтувати свою думку і переконати клієнта.
- Донести ідею до клієнта. Ви можете бути талановитим дизайнером і все одно не вміти пояснити своє бачення проекту. Саме готовий скін PSD пояснює вашу останню тезу.
- Візуальна тема веб-сторінки є хорошим шансом для власника продукту з наступних причин.
- Пошук інвесторів. Якщо ви шукаєте, хто б погодився інвестувати в проект, вам слід розробити прототип інтерактивного продукту. Це призводить до збільшення його вартості. Але ефектний макет коштує дешевше, ніж готовий приклад кінцевого результату. Ви презентуєте свій продукт, щоб приємно здивувати інвестора та окупити всі витрати.
- Макет - це інструкція. Коли замовник бачить візуальне зображення майбутнього сайту, він уявляє результат функціоналу.
- Легко додавайте зміни. Коли сайт в фотошопі відкривається на моніторі, ви швидко визначаєте неправильні положення елементів. Це легко виправити на етапі макета в Photoshop або Figma.
Спеціаліст створює сайт у кілька етапів: збирає дані, малює проект, придумує текст, потім робить скін і пише програму. Дизайнер займається зовнішнім виглядом сайту, розробляє шаблон, а потім відправляє результат розробнику. Від якості розробленої графічної теми інтерфейсу сторінки залежить сприйняття контенту аудиторією. Це бізнес-алгоритм створення інтернет-ресурсу з термінами та вимогами. Дизайнер передає матеріал розробнику у форматі, який зберігає графічна програма. Після цього інший спеціаліст створює текстуру документа на основі HTML за допомогою таблиць стилів і клієнтських скриптів. Після цього браузери розуміють вміст. Ви публікуєте це в Інтернеті.
Фіолетові шаблони PSD: етапи розробки
Важливо створювати макет сайту поетапно: від композиційного ескізу до остаточного варіанту. Давайте розберемо кожен крок за кроком.
- Композитний ескіз. Схематичне розташування елементів майбутньої ділянки. Він складається з квадратів, прямокутників і ліній.
- Каркас. Це план екранів веб-ресурсу. Це допомагає побачити логіку розташування компонентів на різних розмірах пристроїв. Працюючи над ним, дизайнер бачить, де буде кнопка, меню або логотип. Спеціаліст починає малювати тіні, лінії, кнопки і всю візуальну частину сторінки, не розуміючи, як це виглядає на телефоні чи планшеті, не пропрацювавши цей крок. Коли майстер розуміє логіку ширм, він будує сітку. Тут багато ліній розділяють сторінку на прямокутники. Сітка визначає, де знаходиться заголовок, зображення чи текст. Крок за кроком дизайнер уточнює деталі, і каркас стає чіткішим.
- Макет. Це оформлений інтерфейс користувача. Це потрібно для того, щоб показати, як сайт виглядає на різних пристроях. Це має бути зрозуміло будь-якому розробнику веб-сайтів. Сітка необхідна для промальовування конструкції і дотримання систематичності. Далі ви додаєте необхідні параметри та визначення для макета. Розмітка буде легкою, якщо відступи систематичні та є підтримка бузкового блоку. Інакше процес перетворюється на нескінченні правки.
- Прототип. Це завершальний етап. Це детальна структура, де ви знайомитеся з логікою взаємодії користувача та веб-ресурсу.
Правила створення макета
Рекомендуємо дотримуватися кількох правил, щоб результат був функціональним:
- Створіть технічне завдання. Це документ із технічними завданнями та цілями. Наприклад, вам потрібно отримати реєстрацію на семінари, результати дослідження цільової аудиторії, кількість сторінок, функції тощо. Ви повинні визначити, що найбільше привертає увагу користувачів у вашому рефералі.
- Створіть конструкцію відповідно до каркасу. Визначте розташування верхнього, нижнього колонтитулів, основних блоків і кнопок. Малювати інтерактивні елементи в різних станах. Наприклад, шрифт повинен збільшуватися при наведенні миші. Обов'язково додайте опис до друкарської машинки: запишіть всі характеристики, за якими буде орієнтуватися його робота. Запишіть параметри сітки та базову одиницю. Покажіть систему відступів за допомогою набору прямокутників розміром 8 пікселів, 16 пікселів, 24 пікселів, 32 пікселів тощо. Укажіть шрифти та стилі, які ви використовуєте.
- Виберіть кольори та шрифти. Виберіть кілька кольорів для шрифту та фону. Краще зберегти фірмовий стиль бренду, адже веб-ресурс є онлайн втіленням вашої компанії. Ви керуєте онлайн-сервісами Adobe Color, ColrD, ColorHunter тощо. Це допомагає отримати бездоганний колірний ефект на вашій платформі.
Основні вимоги до створення фіолетових шаблонів PSD
Напевно ви прийшли до висновку, що від якісного фіолетового PSD шаблону залежить подальша робота команди, яка створює сайт. Ми підготували кілька принципів роботи, які суттєво вплинуть на успіх вашого сайту.
UI/UX
Користувач не повинен знаходити тупиків. Інтерфейс не повинен бути незрозумілим. Такі моменти змушують користувачів не повертатися на ваш ресурс. Дизайнер формує архітектуру сайту. Основним завданням є побудова сторінки та правильне підключення, щоб користувач міг швидко маніпулювати інтерфейсом. Вибирайте класичну форму кнопок, логічні іконки та чіткі заклики до дій, до яких підсвідомо звик відвідувач сайту.
Композиція
Традиційно сайти мають структуру зверху вниз:
- Заголовок: це можуть бути банери, слайдери, відео, форми зворотного зв’язку, телефони тощо. Однак головною метою є навігація по всьому сайту.
- Основний вміст: ви показуєте основну інформацію про компанію, продукти, портфоліо, акції тощо. У розділі контактів ви бачите адресу та номер телефону компанії.
- Нижній колонтитул: дублює важливу інформацію. Ви також розміщуєте тут повідомлення про авторські права.
Всі складові конструкції повинні бути симетричними. Усі елементи мають певні розміри та відступи, які фахівець описує в математичну структуру за допомогою програм.
Послідовність проектування
Усі розділи та сторінки мають єдину логіку структури: кількість колонок, розташування повторюваних елементів, заголовки, шрифти тощо. Використовуйте чіткі іконки: вид — око, інструмент — молоток, розташування — значок розташування, тощо
Підберіть зображення вмісту до загального настрою сайту. Колірна гамма відповідає вашому бренду, ідеї, ніші та продукту.
Адаптивна шкіра
Зараз розробники створюють всі сайти для різних розмірів екрану. Це тому, що 60% користувачів використовують смартфони частіше, ніж ПК. Спеціаліст повинен розуміти, як поводяться скін, блоки і кнопки при зміні розміру екрану. Елементи не повинні зникати, тому що вони відповідають за функціональність.
Шрифти
У контенті важлива не тільки краса, а й читабельність. Уникайте складних нестандартних літер. У заголовках поекспериментуйте, але в основному тексті повинні бути класичні літери. Також зверніть увагу на те, яке подання буде доступним у браузері. Деякі системи не розпізнають деякі шрифти. В результаті ви отримаєте набір незрозумілих символів.
Кольорова схема
Вам потрібно лише визначити відтінки вашого бренду та додати їх до специфікації у вигляді літер і цифр, наприклад, #8334F2 і #FF7686. Поєднання відтінків повинні бути органічними. Для вдалого створення цілісної картини важливо поєднувати кілька кольорів.
Відео з фіолетовими шаблонами PSD
Поширені запитання про фіолетові шаблони PSD
Які помилки при розробці фіолетового шаблону PSD?
Уникайте занадто великої кількості елементів на сторінці. Це стосується кольорів, тексту, кнопок і функцій. Дисбаланс кольорів призводить до відрази від загального образу вашого сайту. Наявність непотрібних шарів вводить розробника в оману на етапі проектування веб-ресурсу. Нерозбірливий шрифт може бути не розпізнаний браузером або сприйнятий відвідувачем. Неправильна структура розміру макета зашкодить адаптованості сайту для різних екранів гаджетів.
Які ключові вимоги до розробки фіолетового шаблону PSD?
Відображати всі елементи симетрично. Такий підхід спрощує подальше структурування елементів і виглядає гармонійно. Вкажіть усі параметри скіна: розміри блоків, позначення, формат, відступи тощо. Створюйте елементи в різних відображеннях. Покажіть, як буде виглядати функція, якщо навести на неї курсор миші. Створіть кілька варіантів на вибір клієнта. Керуйте сіткою, щоб вирівняти блоки та інші елементи. Це запобігає друкарським помилкам. Використовуйте окремі шари для всіх елементів і позначайте їх. Таким чином ви легко видалите непотрібні елементи.
Як можна використовувати фіолетові шаблони PSD?
Ви створюєте сайт, мобільний додаток, програмний інтерфейс, телевізор та інше програмне забезпечення.
Як отримати фіолетовий шаблон PSD від Templateog体育首页?
Спочатку зареєструйтеся на сайті. Перегляньте колекцію, використовуйте відповідні фільтри та знайдіть найкращий предмет. Додайте його в кошик. Перейдіть на сторінку оформлення замовлення. Заповніть свою платіжну інформацію та дані облікового запису. Виберіть спосіб оплати: PayPal, Stripe або картка. Оплатіть товар. Після перевірки ви завантажуєте zip-файл товару. Вам слід зайти у свій обліковий запис і відкрити вкладку «Завантаження». Там ви бачите посилання. Керуйте цим!