


Технойт | ІТ-рішення та бізнес-послуги Багатофункціональний адаптивний шаблон веб-сайту від zrthemes



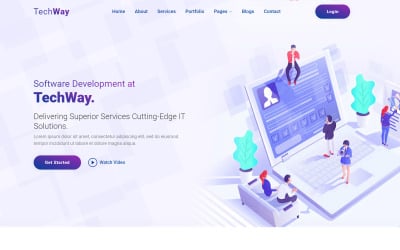
Techway – розробка програмного забезпечення та бізнес-послуги. Багатофункціональний адаптивний шаблон веб-сайту від zrthemes

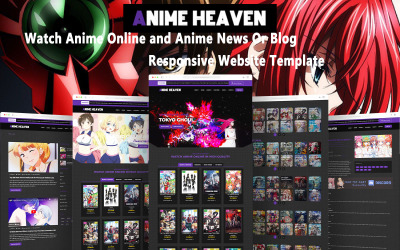
Anime Heaven – дивіться аніме в Інтернеті та новини аніме або блог Адаптивний шаблон веб-сайту від SoulKnight404
 SALE
SALE


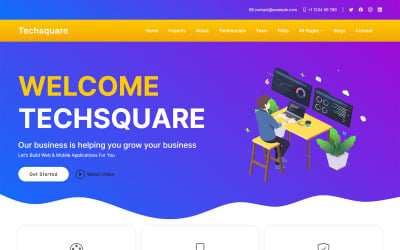
Inbuild - Універсальний унікальний шаблон HTML від THEMESMID

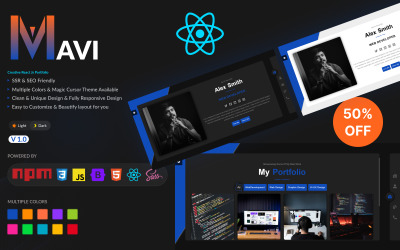
Mavi – персональний шаблон React Portfolio від Avs_Technolabs



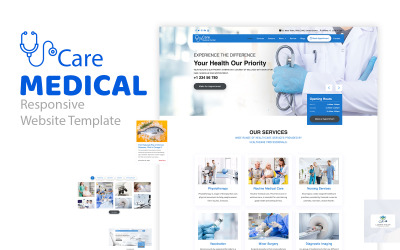
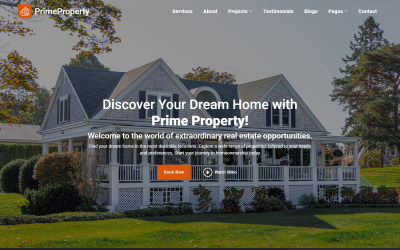
Догляд – Адаптивний медичний шаблон веб-сайту HTML5 від zrthemes





D-Tech – шаблон веб-сайту для веб-розробників від zrthemes


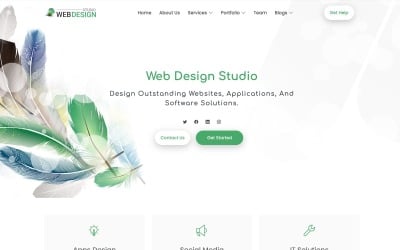
DesignSoft - Шаблон веб-сайту студії веб-дизайну від zrthemes





EcoClean – Шаблон веб-сайту про послуги з прибирання від zrthemes



Pera – креативний односторінковий шаблон веб-сайту від GoldEyes

Адаптивний HTML-шаблон «Послуги салону краси». від zrthemes


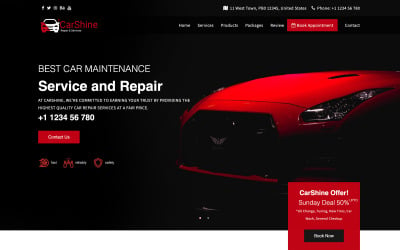
Адаптивний шаблон веб-сайту GetCar - Car Showroom , Car Dealer & Car Repairing Services від SoulKnight404

HTML-шаблон «Сучасний інтер’єр і меблі». від zrthemes

Eagle Force Army – адаптивний шаблон веб-сайту про сучасну військову службу та військову школу від SoulKnight404


Disfolio – HTML-шаблон особистого портфоліо від DiscreteDev

Homelo – Архітектурний початковий HTML-шаблон веб-сайту від webtemplate
Найкращі анімаційні шаблони HTML Canvas
Дайте волю своїй уяві та своєму внутрішньому художнику за допомогою шаблонів анімації HTML canvas! Незалежно від того, професіонал ви чи тільки починаєте, ви знайдете потрібну тему, щоб розпочати свій наступний проект. Ці ресурси включають веселі та креативні анімації, за допомогою яких ви зможете миттєво створювати чудові візуальні ефекти. Ці теми є справжніми потужними функціями, такими як анімовані елементи полотна та дизайни, які варіюються від простих і стильних до складних і заплутаних. Це змусить ваш сайт сяяти яскравіше, ніж решта натовпу!
Навіщо вам потрібен шаблон HTML із анімацією Canvas
Додавання анімації на полотно до вашого сайту додасть додаткового шику. За допомогою цих веб-дизайнів ви можете створити гарну графіку та анімацію, які привернуть увагу відвідувачів. Вони використовуються для додання вашому сайту сучасного та стильного вигляду, а саме:
- одушевлені предмети;
- створювати інтерактивні елементи;
- створювати 3D-графіку.
Мало того, анімаційна графіка також забезпечує покращену взаємодію з користувачем, підвищуючи візуальну привабливість веб-сайту. Це робиться шляхом сприяння ясності та розумінню та надання додаткового рівня веселощів і розваг.
Отже, якщо ви шукаєте спосіб виділити свій веб-проект серед конкурентів, поточна колекція – саме те, що вам потрібно.
Кому будуть корисні HTML-теми Canvas-Animated?
Завдяки можливості створювати приголомшливі візуальні ефекти та анімацію, шаблони Canvas HTML обов’язково стануть хітом для веб-дизайнерів, розробників і маркетологів. Вони готові допомогти вам створити незабутню присутність вашого бізнесу в Інтернеті, незалежно від того, чи потрібен вам простий сайт портфоліо чи інтерактивна платформа електронної комерції.
Незалежно від того, хто ви і чого хочете, ці візуально приголомшливі, але професійно створені дизайни можуть допомогти зробити ваш сайт вишуканим і естетично привабливим. Це ідеальне поєднання привабливої графіки та практичного дизайну, яке забезпечить вам сильну присутність у мережі.
Як створити веб-сайт із темами анімації HTML Canvas
Створювати сайти за допомогою шаблонів HTML5 легше, ніж будь-коли раніше. Лише за кілька кроків ви можете створити привабливі сторінки з анімованими ефектами, які змусять відвідувачів залишатися на них довше. Ось що вам потрібно зробити:
- Завантажте відповідну тему. Для цього клацніть відповідну тему на лівій бічній панелі, щоб вибрати варіанти дизайну, близькі до вашої ніші.
- Завантажте шаблон на свій сервер. Якщо у вас вже є хостинг, ви, мабуть, знайомі з тим, як він працює. Якщо ні, ми рекомендуємо скористатися послугами одного з цих провайдерів , які прості у використанні та доступні за низькою ціною.
- Налаштуйте свій дизайн. Найефективніший спосіб персоналізувати свій майбутній проект — це експериментувати з різними колірними схемами, шрифтами, текстурами та анімацією — усе це надає веб-сайту справді унікального та химерного відчуття.
- Замініть демонстраційний вміст своїм вмістом. Сюди входить інформація на вашій домашній сторінці, сторінці "про", служби та вміст ваших публікацій у блозі .
- Перевірте свій сайт. Подивіться, як ваш дизайн виглядає в Інтернеті. Ваші сторінки мають безперебійно працювати у веб-переглядачі та відображатися належним чином.
- Додайте код відстеження Google Analytics . Щоб проаналізувати та оптимізувати трафік веб-сайту, вам потрібно буде додати Google Analytics на свій веб-сайт (необов’язково). Для цього перейдіть до Google Analytics і дотримуйтесь інструкцій на їхньому сайті.
Ось і все, ви майже закінчили! Тепер ви можете пожинати плоди своєї сумлінної праці. Однак оновлюйте свої сторінки та регулярно рекламуйте їх у пошукових системах .
Поширені запитання про шаблони анімації HTML Canvas
Як можна використовувати шаблони анімації полотна HTML?
Від простих м’ячів, що стрибають, до складної 3D-графіки , шаблони canvas HTML пропонують широкий спектр можливостей для вивчення та створення дивовижних візуальних ефектів. З ними легко досягти чудових результатів, незалежно від того, створюєте ви простий рекламний банер чи інтерактивний постер фільму, який вразить ваших глядачів.
Чи потрібні мені знання програмування, щоб використовувати шаблони анімації HTML canvas?
Хоча теми забезпечують простий спосіб швидкого створення красивих веб-дизайнів без вивчення складних мов програмування, вони вимагають певного базового розуміння HTML і CSS. Це тому, що їм потрібно налаштувати їх для оптимальної продуктивності та справді унікального вигляду.
Чи можу я використовувати ці шаблони для кількох проектів?
З особистою ліцензією ви можете використовувати ту саму тему для одного проекту, тоді як з комерційною ліцензією ви можете використовувати її до п’яти проектів.
Чи є якісь безкоштовні подарунки?
og体育首页ONE — це платформа для тих, хто хоче отримати неймовірно круті безкоштовні подарунки. Ринок пропонує необмежену кількість завантажень продуктів Templateog体育首页, від безкоштовних до доступних варіантів підписки. Отже, якщо ви шукаєте спосіб заощадити гроші, водночас отримуючи чудові речі, які зроблять ваші творчі починання сяючими, тоді og体育首页ONE може бути правильним місцем.
