


Star Addons voor Elementor - WordPress Addons en Widgets Plugin voor Elementor Website Builder door MhrTheme

Galfilter Wordpress-plug-in door Themeskanon

WooCommerce Essentials24 (alles in één) door Site24
 SALE
SALE
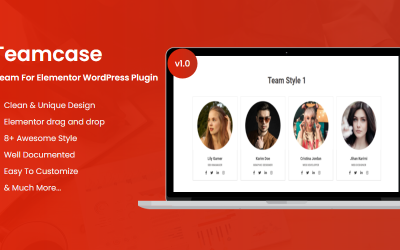
Teamcase Team voor Elementor WordPress-plug-in door RecThemes


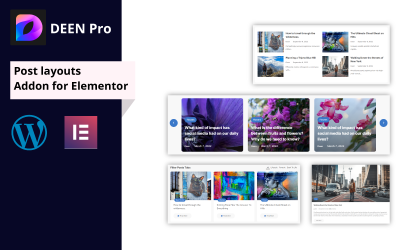
Deen Pro | Plaats lay-outs-add-on voor Elementor door DebuggersStudio

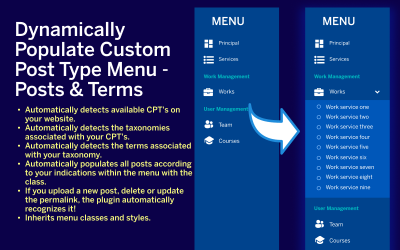
Dynamisch aangepast menu voor berichttypes invullen door DUX_SERVICES

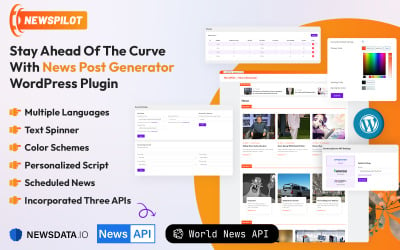
Mhr Post Ticker WordPress-plug-in door MhrTheme


SaasPricing Pro - Alles-in-één plug-in voor geavanceerde prijstabellen voor Elementor door DebuggersStudio

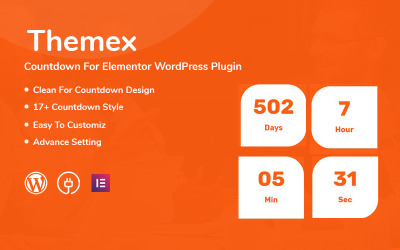
Themex-teller voor Elementor WordPress-plug-in door themex
Geavanceerde Snap Pixel voor WooCommerce door DebuggersStudio


JobBoard Vacaturevermelding WordPress Plugin door ThemeGlow

Themex-service voor Elementor WordPress-plug-in door themex

Themex-knop voor Elementor WordPress-plug-in door themex

Themex Team voor Elementor WordPress Plugin door themex

Themex-prijzen voor Elementor WordPress-plug-in door themex



Productverhalen voor WooCommerce WordPress Plugin door 404layouts

Onbeperkt Theme Addon Pro Plugin - Ontvang essentiële widgets voor Elementor, WooCommerce en Gutenberg door codepopular


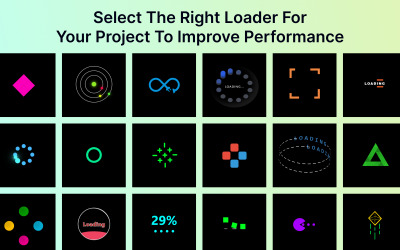
Preloader WordPress-plug-in - Easyloader door UPSQODE

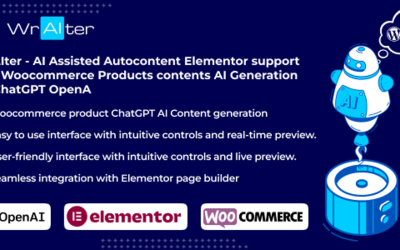
WrAIter - AI Assisted Autocontent Elementor-ondersteuning en Woocommerce Products content AI Generation door balcomsoft


WooCommerce Tailored Suits - WordPress-plug-in door SolverCircle


WooCommerce Tailored Shirt Online Pro - WordPress-plug-in door SolverCircle

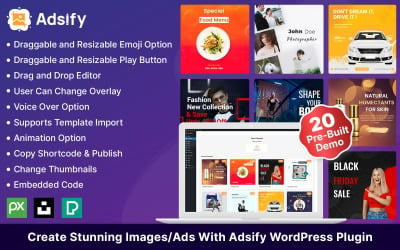
Adsify Image Editor WordPress-plug-in door PixelNX


Pdf Creator-add-on voor Elementor WordPress-plug-in door Codex_Infra09

Slimme Lottie Animation Gutenberg Block en Shortcode door Smartart
De beste WordPress jQuery-plug-ins
Met WordPress-plug-ins kunnen gebruikers extra functies voor functionaliteit aan websites toevoegen. Ze hebben een belangrijke plaats in de ontwikkeling en het hedendaagse website-ontwerp. Ontwikkelaars kunnen rechtstreeks in de browser werken zonder een pagina te hoeven laden. Een website verkennen, items kiezen om activiteiten uit te voeren en triggers beheren, bijvoorbeeld als een bezoeker op een element klikt, zijn enkele van de functies. Download WordPress jQuery-plug-ins om de voordelen van deze functies te benutten. Deze kun je in dit CMS snel toevoegen om functies in te zetten.
Waarom heb je een WordPress jQuery-plug-in nodig?
Het meest gebruikte JavaScript is jQuery omdat het met alle zoekmachines werkt. Het is gemakkelijk te begrijpen en heeft minder programmaregels dan andere bibliotheken om dezelfde mogelijkheden te bereiken. Een grote verscheidenheid aan animatie-effecten is standaard beschikbaar in de basissyntaxismodule. Het is eenvoudig om ze zo te selecteren dat ze perfect bij uw website passen. Omdat het een relatief recente programmeertaal is met een hogere mobiele compatibiliteit, ondersteunt het meer mobiele apparaten dan Flash-afbeeldingen.
U moet zeer bedreven zijn met JavaScript om het te begrijpen. Door deze taal toe te passen, kon informatie op het web worden aangepast, berekend en geverifieerd. Bovendien kan het CSS en HTML bewerken en wijzigen. Het is een techniek om richtlijnen vast te stellen voor de inhoud en het thema. Er zijn verschillende verschillende programmeermodules waarop jQuery vertrouwt. Het is een open-sourcebibliotheek aan de clientzijde. Het houdt in dat u het waarschijnlijk in actie bekijkt wanneer u een vloeiend onderdeel of een diavoorstelling op een webpagina ziet.
De acceptatie van de WordPress jQuery-plug-in heeft veel voordelen. U kunt creatieve, adaptieve en aantrekkelijke aspecten voor bezoekers ontwerpen, ondanks het gebruik van alle CMS-bandbreedte. U kunt een script kiezen om specifieke taken rechtstreeks in de browser van de gebruiker uit te voeren zonder dat deze de pagina hoeft te vernieuwen. Het geeft aan welke activiteiten er zullen plaatsvinden wanneer bezoekers op bepaalde elementen klikken. U kunt ook veel waardevolle opties toevoegen met WordPress-plug-ins voor de gebruikersinterface . Gebruik ze om uw bron handiger en gebruiksvriendelijker te maken.
Wie kan WordPress jQuery-plug-ins gebruiken
De functies die door deze plug-ins worden geboden, zijn nuttig voor elke bron. U kunt ze gebruiken voor uw online winkel, entertainmentplatform of site. En je hoeft niet eens een ervaren programmeur te zijn om de plug-in te installeren en te gebruiken. Met gedetailleerde instructies kan elke beginner de installatie en afstelling beheren.
Deze producten komen ten goede aan professionele ontwikkelaars, waardoor ze klanten functionele en handige websites kunnen bieden. Ze besparen tijd en maken het maken van sites sneller.
Hoe WordPress jQuery-plug-ins toe te voegen
Uw WordPress-installatie bevat al de jQuery-bibliotheek. Dit houdt in dat het al beschikbaar is voor gebruik. Laten we in het licht hiervan eens kijken hoe we het in drie eenvoudige stappen kunnen gebruiken.
Compatibiliteitsmodus
Het is cruciaal om de compatibiliteitsmodus te activeren. Het betekent dat zodra het op de webpagina wordt geladen, het overschakelt naar een fase die conflicten met aanvullende modules voorkomt. Het doel van een veilige modus is om problemen met de '$'-snelkoppeling onder controle te krijgen. Aangezien andere bibliotheken die afkorting hebben, kunt u er zelf een kiezen zodra de compatibiliteitsmodus is geactiveerd.
Script bestand
Vervolgens moet u een bestand maken en toevoegen aan de map van het thema om de functionaliteit effectief te integreren. Kies de JavaScript-extensie en geef een titel die de unieke functie vertegenwoordigt. Noem het bijvoorbeeld 'script.js'. In dit geval is de beste manier om met documenten om te gaan, ze in een nieuwe subdirectory met de naam "JS" in de hoofdmap te plaatsen. Bovendien moet u op basis van het door u gekozen ontwerp en de lay-out mogelijk een kindthema ontwikkelen om andere variaties te testen. Door dit te doen, weet u zeker dat uw hoofdontwerp veilig is.
Code toevoegen
Het lokaliseren van "functions.php" is de volgende stap. Als het er niet is, maak het dan zelf; het zou in de map van het thema moeten staan. U kunt uw functies aanpassen om een originele sjabloon te maken. De beste aanpak is het gebruik van de WordPress "en wachtrij script()" functie. U instrueert het thema om op deze manier uw recente "script.js" te gebruiken. Bovendien zijn er enkele parameters beschikbaar voor gebruik met deze methode. Op één na is elk van deze opties optioneel. De handle-optie, die de specifieke naam specificeert, moet absoluut worden toegevoegd.
Hoe WordPress jQuery-plug-ins te gebruiken
Als u niet in de oceaan van CMS-functies en scripting wilt duiken, is er een keuze. Gebruik de jQuery-plug-in WordPress die gemakkelijk in elke site kan worden geïntegreerd. Er zijn talloze add-ons beschikbaar om uw werk eenvoudig te maken. We zullen hieronder een handvol van de meest significante en typische bespreken.
Drop-down menu
Dit dient voornamelijk als navigatiehulpmiddel. Telkens wanneer de gebruiker de cursor op de gewenste optie plaatst, wordt er een verticaal menu met een lijst met horizontale opties "dropdown" uit elke groep. Het is de beste en meest populaire oplossing om meerdere items in een paneel weer te geven. Gebruik het vervolgkeuzemenu WordPress-plug-in jQuery om plaats te bieden aan vele lagen subpagina's, wat een voordeel is. In het licht van de vereisten van responsief ontwerp, zijn de conventionele methode en technieken voor het bouwen van vervolgkeuzemenu's niet geschikt in de moderne tijd. Een vervolgkeuzelijst wordt mooier, dynamischer, boeiender en adaptiever met behulp van deze tool.
Website-navigatie
Dit behoort tot uw meest cruciale functionaliteiten. Het fungeert als een gids voor welke inhoud op uw website aanwezig is. Zonder begeleiding ontstaat er een enorme chaos. De technologieën die worden gebruikt om door webpagina's te navigeren, zijn snel vooruitgegaan, samen met de ontwikkeling van het moderne, aanpasbare web. Met behulp van de jQuery-menu WordPress-plug-in is het gemakkelijk om opvallende, onderscheidende en unieke navigatiefuncties te maken die de interesse van gebruikers behouden en, belangrijker nog, het gebruik van een navigatiebalk gemakkelijk maken. Een van de ideale ontwerponderdelen is een goede navigatie, wat direct een enorm rendement oplevert in termen van bouncepercentages, paginaweergaven en algehele introductie van nieuwe klanten in bestaand materiaal. Controleer de navigatie WordPress-plug-ins om ervoor te zorgen dat u de gewenste informatie zo snel mogelijk kunt vinden.
Diavoorstelling
Bouw afbeeldingsschuifregelaars die esthetisch prachtig zijn, snel te laden, eenvoudig te bedienen en geladen met de meest recente functies en functionaliteiten. Voer oneindige wijzigingen aan uw schuifregelaar uit met slechts één muisklik. JQuery-plug-in voor diavoorstellingen biedt aanraakmogelijkheden, knoppen voor afspelen/pauzeren, een miniatuurvideostrip, een uitgebreide carrousel en tientallen overgangen die beschikbaar zijn in zowel tekstuele informatie als 3D-modellen.
Fotogallerij
JQuery-fotogalerij WordPress-plug-in is een fantastische optie voor blogs met fotografie en voor diegenen die solide beeldportfolio's willen hebben met eenvoudige navigatie. Maak alles van eenvoudige tot ingewikkelde fotogalerijen met zijn duidelijke interface en robuuste mogelijkheden. JQuery-afbeeldingsschuifregelaar WordPress-plug-in heeft prachtige stijlen, portfolio- en albumweergaven, talloze widgets en extensies die de bruikbaarheid ervan vergroten. Maak eindeloos veel verzamelingen en rangschik ze in verschillende albums met behulp van de meegeleverde degelijke fotobijschriften en labels. Deze add-ons verwerken zowel video als afbeeldingen.
Mega-menu
U hebt vast een robuuste en aantrekkelijke megalijst nodig als u meerdere webpagina's heeft. Maak een geweldige verticale en horizontale lijst door veel widgets kolomsgewijs toe te voegen en in te stellen. U kunt het snel en gemakkelijk vormen zonder enige programmeerkennis. Alle templates met solide codering zijn geschikt met deze jQuery mega menu WordPress plugin. Het biedt de mogelijkheid om pictogrammen, het titelveld van de lijst met animatie, de vertragingsduur met parameters voor het aantal lussen en de knoppen en balken op mobiel en desktop te verbergen. Kies hoe u uittreksels, uitgelichte foto's, namen van categorieën en makers en nog veel meer wilt weergeven.
Voordelen van WordPress jQuery-plug-ins
Ontwikkelaars kunnen de implementatie van een site of app versnellen met een open coderingsstijl en ongecompliceerde syntaxis. Bovendien hoeven ontwerpers geen meesterprogrammeurs te zijn om prachtige lay-outs te maken. Elke programmeur zou de ongecompliceerde implementatie waarderen na uren besteed te hebben aan het ontwikkelen en testen van CSS. U kunt aanzienlijk profiteren van de jQuery WordPress-plug-in.
Voordelen ervan zijn onder andere:
- Laat ontwikkelaars sneller en eenvoudiger bouwen zonder verdere syntaxis te leren.
- De lay-out is aanpasbaar ongeacht de kenmerken van de zoekmachine en werkt dus met verschillende browsers.
- Het kan fundamentele, leesbare, duidelijke en herbruikbare programma's onderhouden.
- Vermindert het aantal instructies dat nodig is om de meest voorkomende JavaScript-activiteiten uit te voeren.
- Het helpt bij het voorkomen van veelvoorkomende problemen.
- Het vermindert de complexiteit van gecompliceerde processen zoals animatie, evenementenbeheer en Ajax-interacties.
- Elimineer de noodzaak om ingewikkelde en repetitieve cycli en DOM-bibliotheekbewerkingen uit te voeren.
- Er zijn veel add-ons beschikbaar in de robuuste open-sourcecommunity om het maken van projecten te versnellen.
- Uitstekende instructies en documentatie. Er zijn veel tutorials beschikbaar op onze blog die nodig zijn voor beginners.
U wilt natuurlijk de resultaten zien van alle add-ons die u installeert. Analytics WordPress-plug-ins helpen u om alle noodzakelijke parameters te bewaken en de efficiëntie van verbeteringen te tonen. Ze zijn een waardevol instrument om uw resourceprestaties te controleren en te verbeteren.
Impact van WordPress jQuery-plug-ins
WordPress-thema's vertrouwen vaak op jQuery. De front-ends-sjablonen recyclen het. Jarenlang was het het meest gebruikte raamwerk op internet en tien jaar lang een belangrijk onderdeel. Het werd echter populair toen JavaScript-systemen en -functies in browsers nogal ongelijk waren en het mogelijk maakte om er eenvoudig doorheen te navigeren. Aangezien de WordPress jQuery-plug-in verschillende functionele mogelijkheden biedt, kunnen verschillende programmeurs zich er prettiger bij voelen om deze te gebruiken in plaats van gewoon JavaScript. Integratie in de sjabloon lijkt misschien beheersbaar. Helaas heeft het gebruik ervan een aanzienlijk negatief effect, wat met name relevant is als het op de voorkant van een website wordt gebruikt, omdat het de gebruikersinteractie kan beïnvloeden. Sjablonen zijn van vitaal belang bij het oplossen van dit efficiëntieprobleem, omdat ze in de eerste plaats verantwoordelijk zijn voor de voorkant van een WordPress-site.
Thema's bewerken op WordPress: video
Veelgestelde vragen over de beste WordPress jQuery-plug-ins
Heb ik kennis van JavaScript nodig voor de WordPress jQuery plugins?
Ja. Het helpt meestal om bewegingen of acties te creëren die voortkomen uit tikken, slepen of scrollen door een gebruiker. Het is een techniek om het schrijven van typische taken eenvoudiger te maken dan een programmeertaal. Bijkomend voordeel is dat het cross-browser vriendelijk is, dus het resultaat wordt weergegeven zoals gepland.
Welke databaseserver is vereist voor de WordPress jQuery-plug-ins?
Overweeg MySQL, een open-source opslagsysteem voor relationele databases. Het slaat informatie op in rijen en kolommen van tabellen, net als in andere relationele databasesystemen. Met SQL kunnen gebruikers informatie definiëren, wijzigen, controleren en openen. MariaDB is de tweede keuze, het meest gebruikte open-source hiërarchische databasesysteem. De efficiëntie, stabiliteit en transparantie dienen als hoekstenen. De meeste cloudproviders bieden het aan. Over het algemeen presteert MariaDB beter dan MySQL op het gebied van prestaties en is het sneller en lichter.
Welke PHP-versie is compatibel met de WordPress jQuery-plug-ins?
Veel ontwikkelaars gebruiken PHP, een open-source backend-programmeertaal, om een webpagina te maken. We raden u aan om versie 7.4 te gebruiken. Omdat de nieuwste versie qua prestaties beter presteert dan de eerdere versies, zou het de efficiëntie en betrouwbaarheid aanzienlijk verbeteren om de betrokkenheid van gebruikers te beschermen en te vergroten. Meerdere online onderzoeken tonen aan dat PHP 8 substantieel sneller is dan PHP 7.
Krijg ik Ajax-ondersteuning voor de WordPress jQuery-plug-ins?
Ja, het is een cruciaal onderdeel. Webontwikkelaars gebruiken de AJAX-technologie (Asynchronous JavaScript and XML) om asynchrone verbindingen met de server tot stand te brengen. Met andere woorden, het downloadt informatie in de backend zonder de hele pagina te verversen, en toont het vervolgens op de webpagina. Het belangrijkste voordeel is het verbeteren van de toegankelijkheid en snelheid van webservices door programma's in staat te stellen gegevensloos weer te geven. Het verlaagt het serververkeer. De tijd die nodig is om aan beide kanten van een gesprek te reageren, kan worden verkort.
