



Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes



Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld




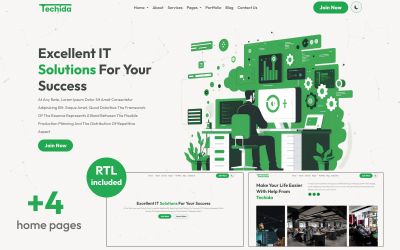
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix

Technoit | Responsive Mehrzweck-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes






 SALE
SALE
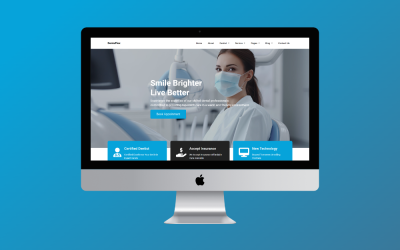
DentaFlex | Dentale HTML-Website-Vorlage von Devteambd













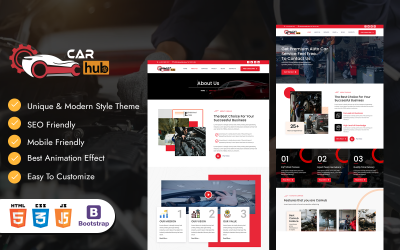
CarHub - Vorlage für Automechaniker und Autoservice von WebrockMedia




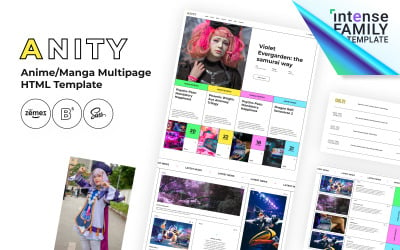
Anity - Anime HTML5-Website-Vorlage von ZEMEZ
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Was Sie über HTML-Bootstrap-Vorlagen wissen sollten
Eine HTML-Bootstrap-Vorlage ist ein vorgefertigtes Website-Theme. Es verwendet Codes wie HTML, CSS und JavaScript. Es bietet ein stilvolles Design sowie verschiedene Komponenten der Benutzeroberfläche. Außerdem können Sie bei HTML-Bootstrap-Vorlagen aus verschiedenen vorgefertigten Layouts wählen. Sie müssen also nur noch die benötigten Inhalte entsprechend Ihren Wünschen und Anforderungen einfügen. Dieses beliebte Framework bietet eine Sammlung von HTML-, CSS- und JavaScript-Designthemen für Typografie, Navigation, Formulare, Schaltflächen und andere Schnittstellenkomponenten. Die Flexibilität vorgefertigter Layouts ist einer der Hauptvorteile der Einführung einer Bootstrap-HTML-Vorlage. Es stehen viele verschiedene Layouts zur Auswahl. Sie können es an Ihre spezifischen Anforderungen anpassen, indem Sie die Farben, Schriftarten und andere Elemente des Layouts ändern.
Wer muss die HTML-Bootstrap-Vorlage verwenden?
Verschiedene Unternehmen nutzen diese hilfreichen Themes. Sie helfen dabei, neue und profitable Unternehmen zu gründen. Erwägen Sie einen Blick auf die häufigsten Anwendungsfälle:
- Einzelpersonen und kleine Unternehmen. Diese Web-Assets eignen sich perfekt für kleine Unternehmen und Privatpersonen. Sie helfen dabei, eine Website zu erstellen, ohne ein Vermögen für Entwicklungsprozesse auszugeben.
- Benutzer mit geringer technischer Erfahrung. Die Nutzung dieser Webressourcen ist ideal für Personen ohne oder mit geringer technischer Erfahrung. Die Leute arbeiten gerne mit diesen digitalen Assets. Dadurch entfällt die Zeit, die für das Erlernen von Programmiersprachen aufgewendet werden muss.
- Designer und Webentwickler. Wenn Sie eine Website von Grund auf entwerfen möchten, sind HTML-Bootstrap-Vorlagen ein guter Ausgangspunkt. Es ist eine Zeit- und Energieersparnis für Programmierer und Designer. Sie nutzen die vorhandenen Stile und Komponenten als Ausgangspunkt für die Gründung neuer Online-Geschäfte.
Zusammenfassend lässt sich sagen, dass diese Themes flexibel und benutzerfreundlich sind. Es ist eine kostengünstige Option für alle Unternehmer, die eine effiziente Website entwickeln möchten. Alle mit den HTML-Bootstrap-Vorlagen erstellten Projekte verfügen über professionelle und auffällige Webdesigns.
Welche Vorteile bietet die Verwendung der Bootstrap-HTML-Vorlagen?
Die Leute verwenden gerne das beliebte Bootstrap-Framework. Dieses Framework wird für die Entwicklung reaktionsfähiger und für Mobilgeräte optimierter Online-Ressourcen verwendet. Es hat einige wesentliche Vorteile. Erfahrene Marketingexperten haben eine Liste mit einigen entscheidenden Vorteilen erstellt:
- Kosteneffizienz – Der Open-Source-Charakter von Bootstrap ist einer der größten Vorteile. Es hilft bei der ordnungsgemäßen Entwicklung kommerzieller und nichtkommerzieller Projekte. Beispielsweise arbeiten Leute, die an neuen Startups und kleinen Unternehmen arbeiten, gerne mit Bootstrap-Websites.
- Verbesserte Geschwindigkeit – Die Entwicklung mit Bootstrap kann Zeit sparen. Dies liegt daran, dass viele Standardelemente der Benutzeroberfläche bereits integriert sind. Die Arbeit mit diesen Web-Assets erhöht die Geschwindigkeit der Webentwicklung erheblich. Mit diesen Themen müssen Kunden ihr Unternehmen nicht bei Null aufbauen.
- Konsistenz des Frameworks – Die Verwendung einer HTML-Bootstrap-Vorlage garantiert, dass das Design Ihrer Website auf allen Webseiten einheitlich und ähnlich ist. Dies ermöglicht ein ausgefeilteres und angenehmeres Benutzererlebnis. Es hilft, professionell erstellte Websites zu erstellen.
Wie starte ich ein perfektes Projekt mit der Bootstrap-HTML-Vorlage?
Heutzutage ist es nicht einfach, ein erfolgreiches kommerzielles Projekt zu starten. Es ist schwierig, das Projekt von Grund auf neu zu erstellen. Nach Meinung der Verbraucher erfordert dieser Prozess Zeit und menschliche Anstrengung. Die Verwendung dieser Themen vereinfacht diesen Touch-Prozess. Mit diesen HTML-Bootstrap-Vorlagen ist es relativ einfach, ein neues Projekt zu erstellen. Ziehen Sie in Betracht, die vollständige Richtlinie zum Erstellen eines neuen Projekts in der unten aufgeführten Checkliste zu lesen:
- Wählen Sie die gewünschte Vorlage. Suchen Sie zunächst online nach einer passenden Vorlage und laden Sie diese herunter. Denken Sie über die Struktur, das Design und die Funktionen der Vorlage nach. Stellen Sie sicher, dass es angemessen zu Ihren Inhalten und Ihren Zielen passt.
- Bearbeiten Sie die Vorlage. Sobald Sie das perfekte Design gefunden haben, können Sie es ändern, um die Identität Ihres Unternehmens und die Art Ihrer Inhalte besser widerzuspiegeln. Möglicherweise möchten Sie das allgemeine Erscheinungsbild ändern. Dies kann durch die Einführung neuer Farben, das Ersetzen oder Aktualisieren vorhandener Grafiken oder das Umschreiben von Textabschnitten erfolgen.
- Optimieren Sie die Leistung. Stellen Sie sicher, dass die Geschwindigkeit Ihrer Website maximiert wird. Dies erfordert die Verwendung eines schnellen Webhosts und die Komprimierung von Grafiken. Auch die Minimierung der Javascript- und CSS-Dateien trägt zur Optimierung der Website bei. Nachdem Sie diese Maßnahmen ergriffen haben, verfügen Sie über eine schnell und schnell ladende Website.
- Testen Sie die Effizienz der Projekte. Verbraucher sollten ihre Websites umfassend testen. Es ist wichtig, dies zu tun, bevor das Projekt der Öffentlichkeit zugänglich gemacht wird. Dieser Prozess hilft, mögliche Fehler und Fehler zu lokalisieren. Die Analyse des Projekts trägt wesentlich zur Steigerung der Effizienz und Benutzerfreundlichkeit bei.
- Starten und bewerben. An diesem Punkt sollten Sie endlich Ihre Website starten. Unternehmer sollten ihre Aufmerksamkeit darauf richten, ihre Projekte bei den Nutzern bekannt zu machen. Sie müssen verschiedene Quellen für hochwertigen Traffic nutzen. Erwägen Sie den Einsatz von Suchmaschinenoptimierung und Social-Media-Netzwerken für diese Anforderungen. Darüber hinaus können Kunden andere Verkehrsquellen nutzen.
Hauptfunktionen von Bootstrap-HTML-Website-Vorlagen
Heutzutage erfordert ein Online-Geschäft schnelle und effektive Softwarelösungen. Sie helfen Unternehmern, mit neu gegründeten Unternehmen wirtschaftlichen Erfolg zu erzielen. Bootstrap-HTML-Website-Vorlagen sind für viele Online-Unternehmen und -Organisationen die erste Wahl. Sie haben viele hilfreiche Eigenschaften. Stellen Sie sicher, dass Sie diese Funktionen in der unten aufgeführten Checkliste überprüfen:
- Reaktionsfreudig. Bootstrap ist ein praktisches Framework, das responsive Designs liefert. Sie passen ihren Stil und ihr Layout an jede Bildschirmgröße an, vom Smartphone bis zum Desktop-Computer. Dadurch sieht Ihre Website hervorragend aus und funktioniert auf allen Geräten reibungslos.
- SEO-freundlich. Die Entwickler arbeiteten an der SEO-Optimierung dieser digitalen Assets. Richtig optimierte HTML-Bootstrap-Themen werden in Suchmaschinenergebnissen leichter gefunden. Sie helfen Verbrauchern, ihr Geschäftspublikum und ihre Unternehmensgewinne zu erweitern.
- Plattformkompatibilität. Diese Themes sind mit allen modernen Webbrowsern kompatibel. Verbraucher nutzen diese Web-Assets gerne, weil sie mit Chrome, Mozilla und anderen großen Webbrowsern kompatibel sind. Die Website wird einem größeren Publikum unabhängig von ihrem Browser zugänglich sein.
- Unterstützung für Google Maps. Menschen nutzen diese hilfreiche Eigenschaft gerne. Webentwickler haben diese Funktion implementiert, um neuen Firmenbesuchern zu helfen. Durch die Kompatibilität mit Google Maps können sie die Firmenadresse auf der physischen Weltkarte finden. Es ist hilfreich, die Vertrauenswürdigkeit der Marken zu verbessern.
- Vorgefertigte UI-Elemente. Innerhalb von Bootstrap steht eine große Anzahl vorgefertigter UI-Elemente zur Verfügung. Benutzer haben Zugriff auf verschiedene Schriftarten, Schaltflächen, Formulare und Menüs. Webmaster nutzen sie schnell als Ausgangspunkt für neue Webdesigns. Durch die Flexibilität dieser Elemente können Sie Ihrer Website mit minimalem Aufwand ein einzigartiges Aussehen verleihen.
- Rastersystem. Das Rastersystem in Bootstrap ist hochgradig anpassbar. Mit seiner Hilfe können Sie anspruchsvolle, mehrspaltige Layouts erstellen, die sich an jede Bildschirmgröße anpassen. Dies erleichtert die Entwicklung von Websites, die hinsichtlich Layout und Design ausgefeilt und professionell aussehen.
- Umfangreicher Kundensupport. Die Nutzung von Bootstrap ist kostenlos. Das liegt daran, dass es sich um ein Open-Source-Projekt handelt. Es gibt eine beträchtliche Gruppe von Programmierern und Designern, die daran arbeiten. Diese Experten helfen beim Wachstum und der Webentwicklung. Entwickler stellen diesen Themen eine Sammlung hilfreicher Leitfäden und Tutorials zur Verfügung.
Wie verwende ich die HTML-Bootstrap-Vorlage, um ein neues Webprojekt zu erstellen?
Für viele Menschen ist die Gründung eines neuen Online-Geschäfts eine herausfordernde Aufgabe. Sie haben viele Probleme, die Hilfe und Unterstützung erfordern. Unsere professionellen Marketingexperten haben eine Lösung für ihre Probleme. Nachfolgend finden Sie eine detaillierte Erklärung zur Arbeit mit den HTML-Themes von Bootstrap. Es wird bei der Entwicklung zukünftiger kommerziell erfolgreicher Webprojekte helfen:
- Wählen Sie das gewünschte Thema aus. Das Internet ist voll von kostenlosen und kostenpflichtigen Bootstrap-HTML-Vorlagen. Wählen Sie diejenige aus, die Ihren Interessen und Anforderungen am besten entspricht.
- Laden Sie dieses Thema herunter. Holen Sie sich eine Kopie der ausgewählten Vorlage auf Ihren Computer. Das gebräuchlichste Format für die Vorlagenverteilung ist das ZIP-Archiv.
- Extrahieren Sie das Archiv. Übertragen Sie die Informationen des komprimierten Archivs in ein lokales Verzeichnis.
- Öffnen Sie die HTML-Datei. Starten Sie Ihren bevorzugten Texteditor und laden Sie die HTML-Datei. Unsere Experten empfehlen die Verwendung von Notepad++ oder Sublime Text.
- Bearbeiten Sie das Web-Asset. Die Vorlage kann an Ihre Anforderungen angepasst werden. Kunden können ihre Themes ändern, um ihren kommerziellen Anforderungen gerecht zu werden.
- Fügen Sie neue Inhalte hinzu. Das Hinzufügen neuer Inhalte zu den Vorlagen ist sehr einfach. Kunden können ihren Websites neue Texte, Bilder, Audio- und Videomaterialien hinzufügen.
- CSS- und Javascript-Dateien. Einige vorgefertigte HTML-Vorlagen-Bootstrap-Inhalte verfügen über externe CSS- und JavaScript-Dateien. Verknüpfen Sie diese Dateien mit der Haupt-HTML-Datei.
- Bewerten Sie die Änderungen. Vergessen Sie nicht, eine Vorschau der Änderungen anzuzeigen. Bei Bedarf können weitere Änderungen vorgenommen werden.
- Starten Sie die Website. Verbraucher haben ihre Websites überprüft. Und alles ist perfekt. Jetzt können sie ihre Websites starten, indem sie die bearbeiteten HTML-, CSS- und Javascript-Dateien hochladen.
Mit Bootstrap-HTML-Vorlagen ist das Erstellen einer neuen Website ein Kinderspiel. Die Vorlagen umfassen vorgefertigte Elemente und Stile, die den Entwicklungsprozess vereinfachen und als zuverlässiger Ausgangspunkt für die Arbeit der Verbraucher dienen. Diese Web-Assets helfen bei der Erstellung neuer, kommerziell erfolgreicher Web-Projekte.
Die 5 besten Bootstrap-HTML-Website-Vorlagen
Wenn es um Frontend-Frameworks geht, ist Bootstrap eines der am weitesten verbreiteten. Erstellen Sie mit diesem hilfreichen Tool Websites, die für alle modernen Geräte optimiert sind. Dieses Framework umfasst mehrere Module zum Erstellen auffälliger Websites. Bootstrap bietet auch eine Sammlung vorgefertigter Website-Vorlagen. Diese Themen können als Ausgangspunkte für neue Unternehmen dienen. Professionelle Vermarkter haben eine Liste mit den wertvollsten Bootstrap-HTML-Vorlagen erstellt. Analysieren Sie diese Checkliste als Hilfe bei der Erstellung effizienter Online-Projekte:
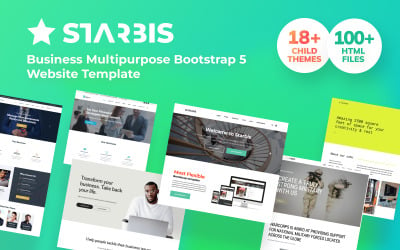
- Starbis – Durch die Verwendung dieses vorgefertigten Website-Designs kann die Anzahl der Besucher erhöht werden. Es gibt mehrere praktische Anwendungen in der Geschäftswelt. Jedes Unternehmen, das seine Online-Präsenz verbessern möchte, kann von diesem Thema profitieren. Viele Kunden arbeiten gerne mit dem Starbis Bootstrap-Theme, weil es den Anforderungen heutiger Handelsunternehmen gerecht wird.
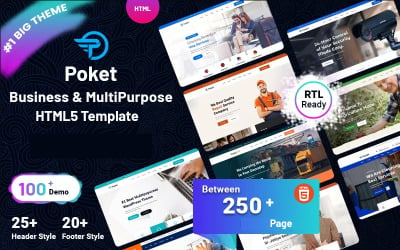
- Poket – Verbraucher arbeiten gerne mit diesem Thema wegen des innovativen, ausgefeilten und anpassungsfähigen Webdesigns. Es gibt eine Menge Anpassungsoptionen. Sie helfen bei der schnellen Erstellung neuer kommerzieller und nichtkommerzieller Webprojekte. Entwickler haben diese informative Vorlage erstellt, um beim Aufbau neuer Online-Unternehmen zu helfen. Dieses digitale Asset reagiert vollständig und unterstützt Retina-Bildschirme.
- IT-Soft – Kunden schätzen die Effizienz der Nutzung dieses digitalen Assets. Es handelt sich um eine äußerst anpassungsfähige Bootstrap-HTML-Website-Vorlage. Die Designer haben hart an diesem Thema gearbeitet, um ihm ein modernes Design zu verleihen. Viele Unternehmen nutzen diese Themen für ihre kommerziellen Beratungsprojekte. Die Entwickler haben eine hilfreiche Dokumentation bereitgestellt, die alle Codes dieser Vorlage erläutert.
- Monstroid2 – Diese professionelle Website-Vorlage wird für verschiedene geschäftliche und nichtkommerzielle Zwecke verwendet. Monstroid2 bietet alle beliebten Funktionen, die von Millionen von Kunden benötigt werden. Mit dieser funktionalen Vorlage wird die Werbung für Produkte und Dienstleistungen viel einfacher. Durch die Verwendung dieser Themen können Geschäftsanforderungen schnell erfüllt werden. Dieses Theme ist SEO-optimiert und responsiv.
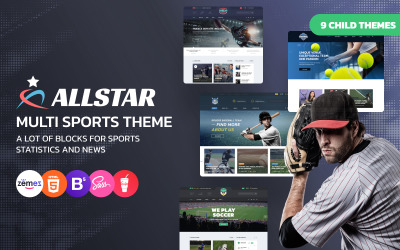
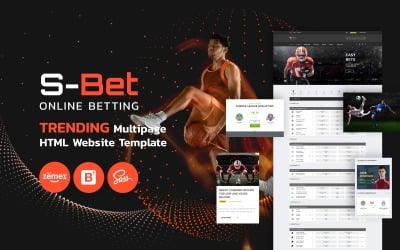
- ALLSTAR – Dies ist ein hochmodernes vorgefertigtes Theme, das für eine Sport-Website entwickelt wurde. Mit diesem Web-Asset kann eine Website für eine Fußballmannschaft oder eine andere Sportorganisation erstellt werden. Viele Geschäftsinhaber legen heute Wert auf die optische Attraktivität ihrer Website. Es motiviert sie, ansprechende und ästhetisch schöne ALLSTAR-Vorlagen für neue Geschäftsprojekte zu verwenden.
Bonus-HTML-Bootstrap-Themes, die zahlreichen Online-Konsumenten gefallen
- Techno – Eine weitere informative und ansprechende HTML-Bootstrap-Website-Vorlage. Benutzer wenden dieses Thema auf ihre technologiebezogenen Webprojekte an. Es ist sehr einfach, die allgemeine Sicht auf dieses Thema zu ändern. Dieses moderne Web-Asset sieht auf modernen Smartphones und Tablets großartig aus. Es verfügt über responsive Designs und mobile Optimierung. Außerdem wird diese Vorlage häufig von Verbrauchern verwendet, da sie über lebenslange Updates verfügt.
- Orange – Diese vielseitige Bootstrap-HTML-Vorlage ist die perfekte Wahl für die Erstellung von E-Commerce-Websites. Dazu gehört die Erstellung von Websites für Damenbekleidung, Restaurants, Hotels, Kunst und andere Online-Dienste. Orange Bootstrap-Website-Vorlagen können für jede dieser Websites verwendet werden. Es verfügt über viele erweiterte Funktionen, wie z. B. den Lazy-Load-Effekt, Google Maps-Unterstützung, Hintergrundvideo usw.
- Koncrete – Dieses Thema gefällt den Leuten wegen seines leichten und reaktionsschnellen Designs. Es wurde speziell für Websites entwickelt, die Dachdecker- und Heimwerkerdienstleistungen anbieten. Online-Unternehmen, die in den Bereichen Bau, Sanitär und Malerei tätig sind, können von diesem Web-Asset profitieren. Dieses Thema funktioniert perfekt mit allen PCs, Laptops, Tablets und Smartphones.
- Pinakin – Dieses schöne Theme ist die perfekte Wahl für Marketing und jedes andere IT-Unternehmen. Die luftige Farbpalette und die benutzerdefinierten Widgets machen es einfach, eine beeindruckende Website zu erstellen. Pinakin liefert die höchsten Codierungsstandards. Es ermöglicht mehrere Konfigurationseinstellungen. Dieses digitale Material läuft reibungslos auf modernen Desktops, Tablets und Smartphones.
- Deckin – Die Entwickler haben viele hilfreiche Funktionen in diese schöne Vorlage implementiert. Es wurde entwickelt, um den Anforderungen der Logistik- und Transportbranche gerecht zu werden. Deckin hilft Verbrauchern, in diesen Bereichen profitable Geschäfte aufzubauen. Es ist vollständig kompatibel mit den neuesten Desktop- und Mobilgeräten. Verbraucher benötigen keinen großen Aufwand, um dieses Thema an ihre Bedürfnisse anzupassen.
Kaufen Sie die HTML-Bootstrap-Vorlagen zu den fairsten Preisen
Auf dem heutigen Markt können Verbraucher mühelos hochwertige Web-Assets kaufen. Sie tun dies, indem sie viele Online-Marktplätze besuchen. Schauen Sie unbedingt auf der Templateog体育首页-Website vorbei. Es ist die beste Plattform, die erstklassige Bootstrap-Website-Vorlagen liefert. Verbraucher nutzen diese Themen, um ihre kommerziellen Bedürfnisse zu befriedigen. Der Kauf dieser Web-Assets ist mit der og体育首页ONE-Mitgliedschaft vorzuziehen. Durch den Kauf dieses Abonnements können Sie beim Kauf mehrerer digitaler Assets auf dem Templateog体育首页-Marktplatz Geld sparen. Verbraucher sparen Geld beim Kauf von Inhalten wie Premium-Website-Themen, Plugins, Erweiterungen usw. Das Abonnement wird zu den günstigsten monatlichen Preisen angeboten.
Was sind die Top-Trends für Website-Vorlagen, auf die Sie dieses Jahr achten sollten?
Häufig gestellte Fragen zu Bootstrap-HTML-Vorlagen
Wo kann ich Bootstrap-HTML-Vorlagen verwenden?
Sie können sie in jedem Bereich und Geschäft verwenden. Wenn Sie ein kleines Café besitzen, ein großes Reisebüro haben, Ihr Beruf im Einkaufen besteht, Sie Grafikdesigner sind oder sogar einen Blog betreiben, verwenden Sie eine HTML-Bootstrap-Vorlage. Diese schönen Vorlagen können auch für gemeinnützige Organisationen und Wohltätigkeits-Websites verwendet werden.
Kostenlose oder Premium-Bootstrap-HTML-Vorlagen?
Es hängt von Ihrem Budget und Ihren Bedürfnissen ab. Wenn Sie Anfänger sind, können Sie kostenlose Vorlagen verwenden. Diese Themen lassen sich oft einfach anpassen und an Ihre Bedürfnisse anpassen. Wenn Sie ein frisches Theme mit Funktionalität, Hilfe bei der Installation und Support rund um die Uhr erhalten möchten, verwenden Sie Premium-Themes. In der Regel verfügen diese Themes über mehr Qualitätsmerkmale als die kostenlosen.
Sind Bootstrap-HTML-Vorlagen SEO-freundlich?
Die meisten Bootstrap-Themes auf TM sind SEO-freundlich. Wenn Ihre Website SEO-freundlich ist, bedeutet das, dass die meisten Suchmaschinen Ihre Website relativ hoch einstufen. Entwickler berücksichtigen in ihren vorgefertigten Layouts die richtige Verwendung von Überschriften, optimierte und beschreibende Seitentitel sowie eine gute Inhaltsstruktur.
Sind Bootstrap-HTML-Vorlagen für Mobilgeräte geeignet?
Fast alle Bootstrap-HTML-Vorlagen auf Templateog体育首页 sind für Mobilgeräte geeignet. Für das Framework wird ein Rasterlayout verwendet. Das Ändern des Layouts für kleinere Bildschirme ist unkompliziert und eignet sich daher ideal für mobile Geräte. Ihre Website wird auf verschiedenen Mobil- und Tablet-Bildschirmen hervorragend aussehen und funktionieren.
