GetInTouch - Modelo 从联系人页面 em HTML de restaurante


如果你正在寻找一个模型 从联系人页面 de restaurante que causará impacto, não procure mais, GetInTouch. Nosso modelo HTML foi projetado para ser impressionante e funcional, com um envio de formulário de contato PHP fácil de usar que garante que seus clientes possam entrar em contato com você facilmente. Com seu design intuitivo e integração perfeita com seu site existente, o GetInTouch é a escolha perfeita para qualquer restaurante que busca elevar sua presença online e se conectar com os clientes de maneira significativa. Nosso modelo 从联系人页面 contém todos os elementos essenciais necessários para atingir seus objetivos, 做预订, 接收请求或只是获取信息. 那为什么还要等呢? Experimente o GetInTouch hoje e comece a aproveitar ao máximo sua presença online!
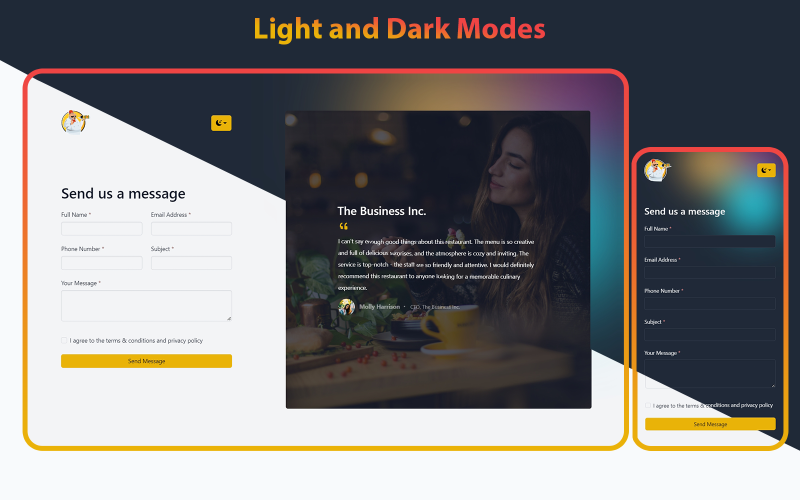
Mas isso não é tudo - nosso design moderno certamente impressionará até os olhos mais exigentes. 并有一个按钮在模式之间切换 claro e escuro , seus usuários podem escolher a configuração que melhor acomoda suas preferências e ambientes de iluminação.
Mas não paramos por aí - nosso modelo também é validado pelo W3C e responsivo para 所有设备 . 此外,与 语言支持 RTL ( 从右到左 )用于非拉丁脚本, 比如阿拉伯语和希伯来语, você pode garantir que todos os seus clientes possam acessar e interagir facilmente com seu site.
最棒的是, nosso modelo é compatível com todos os principais navegadores da Web, 这样你就可以接触到你的客户, 不管他们在哪里. 那为什么还要等呢? Atualize seu site com GetInTouch hoje e comece a ver os resultados que você está procurando!
主要特点:
- Envio de formulário de contato PHP para melhorar a experiência do usuário.
- HTML e CSS validados pelo W3C para máxima compatibilidade.
- O modelo apresenta os modos claro e escuro para acomodar as preferências dos usuários e os ambientes de iluminação.
- Animações e efeitos interativos e envolventes.
- Design responsivo para 所有设备.
- Documentação abrangente para fácil personalização.
- Compatibilidade entre navegadores com todos os principais navegadores da web.
- Suporte a idiomas RTL (从右到左)用于非拉丁脚本, 比如阿拉伯语和希伯来语.
- Construído usando as mais recentes tecnologias e padrões de codificação.
- 定期更新和持续支持.
- Design acessível para usuários com deficiência.
- 搜索引擎优化.
- Tempos de carregamento rápidos para melhorar o desempenho.
- 增加知名度的社交媒体按钮.
- Totalmente personalizável com arquivos SCSS.
- Vários esquemas de cores e layouts para escolher.
- Bibliotecas de ícones e crachás para adicionar elementos visuais ao conteúdo.
- Design limpo e moderno com opções de personalização
资源和学分:
Este modelo é totalmente codificado e construído sobre o código aberto, mais detalhes aqui:
- Bootstrap - Estrutura de front-end de código aberto
- Popper.js - Uma biblioteca excelente para lidar com poppers
- AOS - Biblioteca de animação “On Scroll” baseada em CSS
- Prism - Um marcador de sintaxe leve e extensível
Imagens
我们使用了这些网站上的一些图片:
- unsplash.com
- pexels.com
0对该产品的评论
0对该产品的评论